Instrument Performance Review System
An application design to manage how Instrument management handles performance reviews

TASK
Portland, OR based design agency, Instrument, asked us to redevelop the way their leadership handles performance reviews. Julia Epprecht, Matt Lombardo, and I worked together to design a system that empowers employees to reach their full potential.
DURATION
November - December 2018
ROLE
UI/UX, Motion

Team Checklist Mockup
Introduction
PROBLEM
Performance review season can be busy and overwhelming. With Instrument's current system, a lot of time is spent preparing for reviews, but this information is spread across multiple websites and applications.
GOAL
To compile all of this data into a single intuitive application that allows Instrument leadership to keep track of the entire process and to help facilitate growth for their teams.
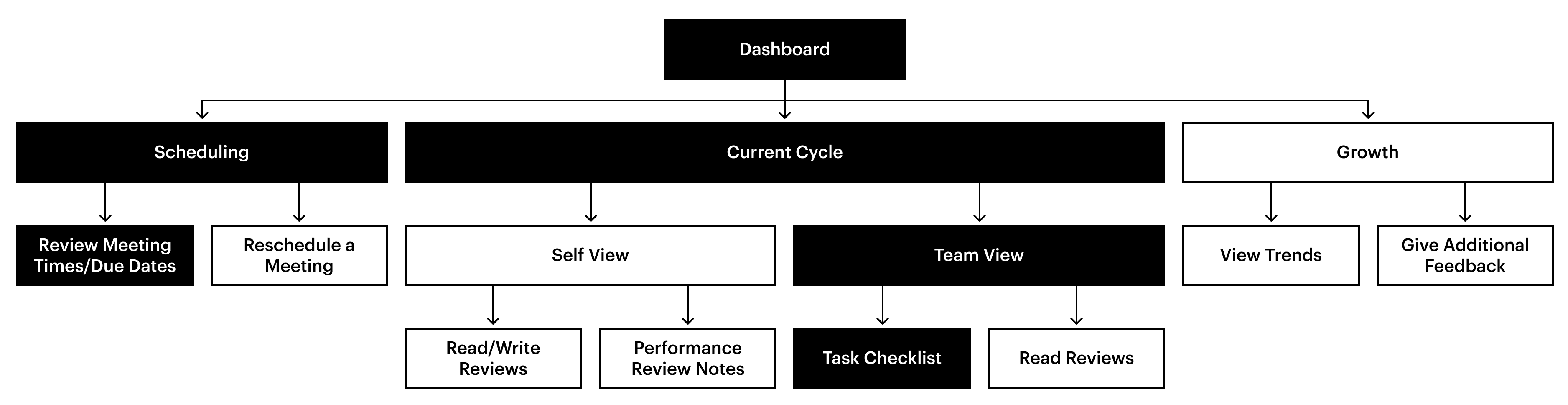
User Flow

User Flow Diagram
THREE DISTINCT CATEGORIES
We found that the application could be split into three distinct categories: Scheduling to handle meetings and due dates, Current Cycle to show a broad view of the team and complete tasks relating to the current review cycle, and Growth to empower team members to take control of their future.
OUR SCOPE
Due to the limited scope and timeline of this project, we focused on two potential user flows (highlighted in black): reviewing meeting times in the scheduling section and checking in on the team overview in the current cycle tab.
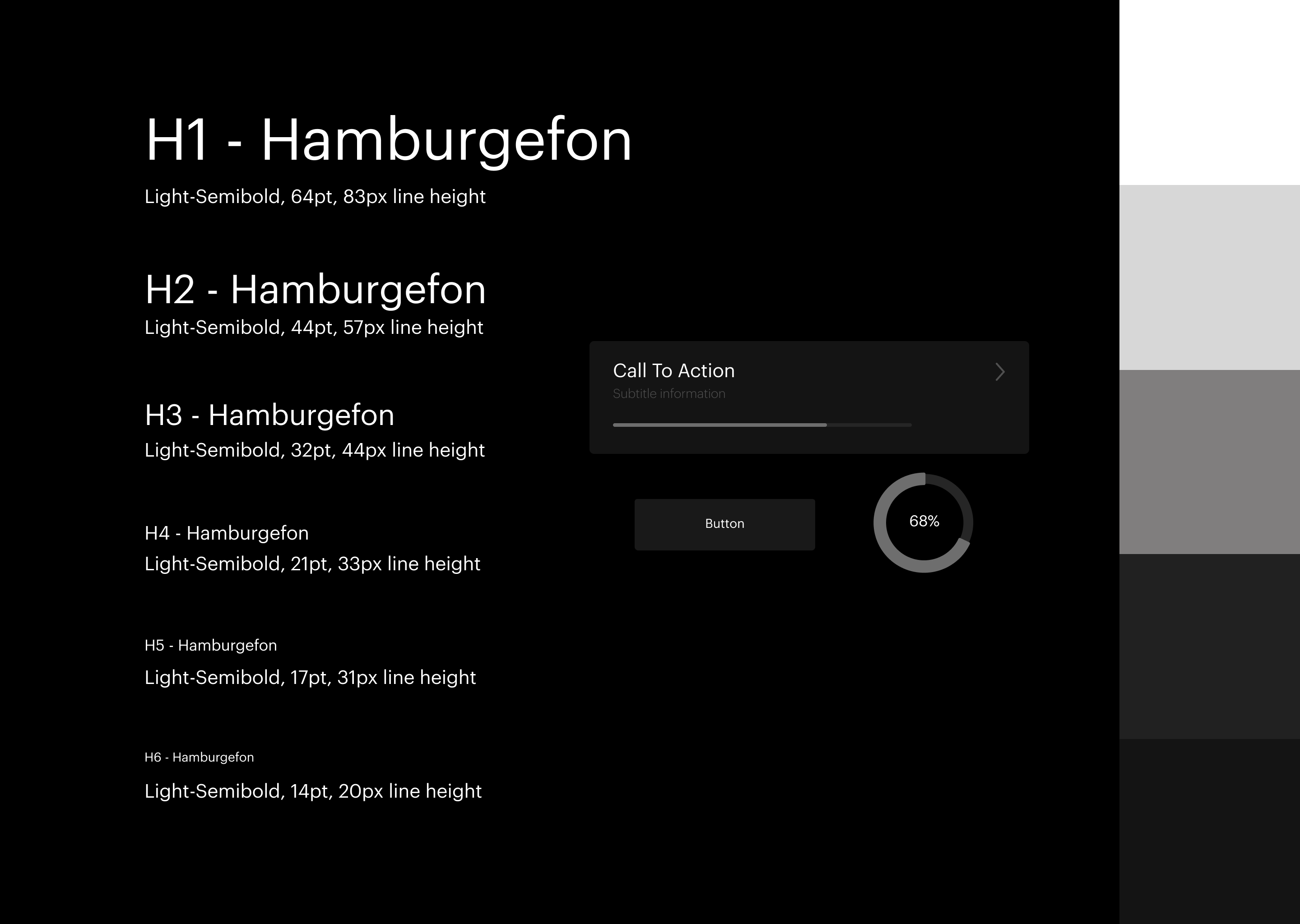
Styleguide

Styleguide
CONSISTENCY
Instrument was kind enough to share a piece of their styleguide for us to work with, which we then expanded on and applied throughout our design to stay consistent with their brand.
Onboarding Prototype
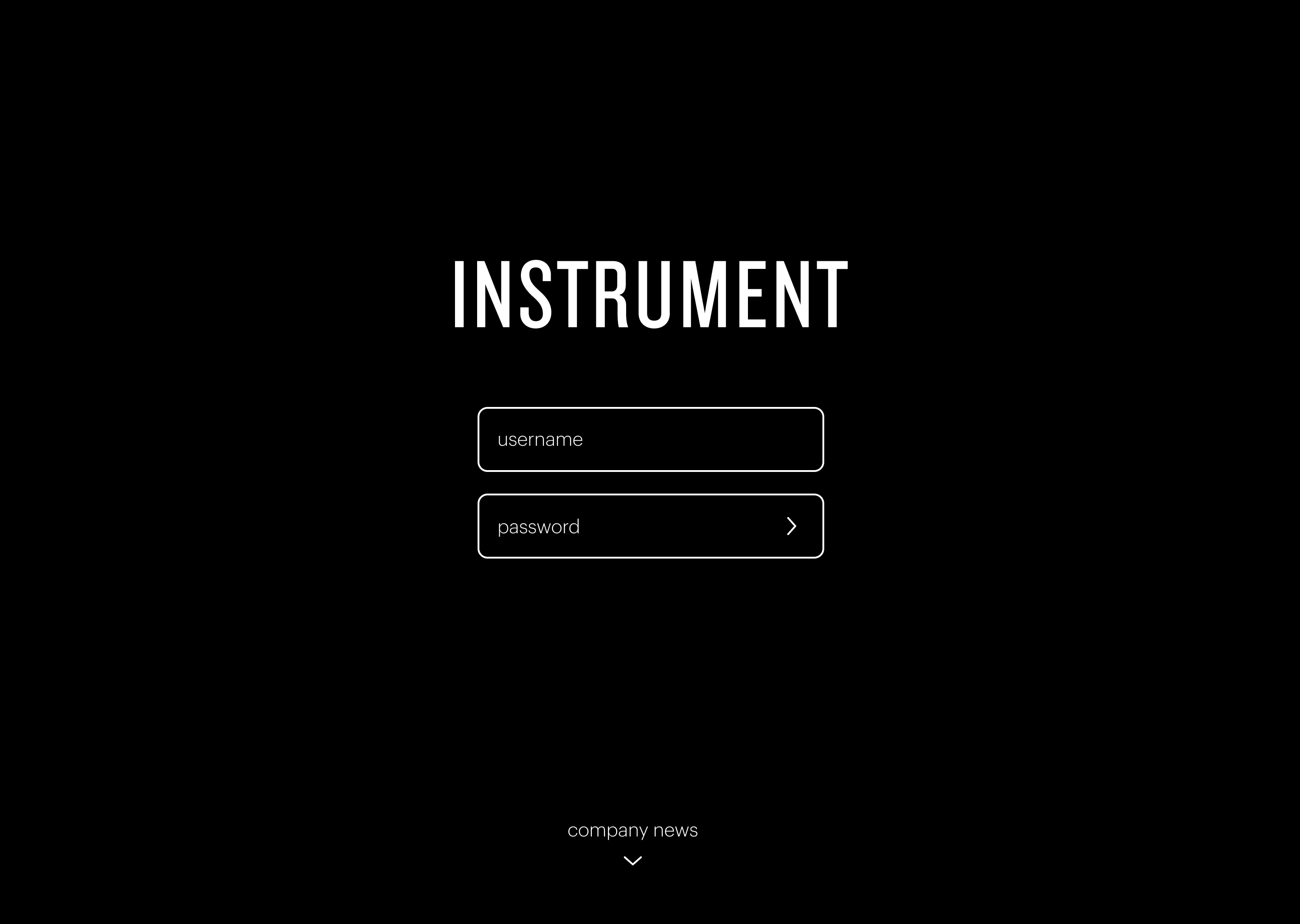
Login and News

Login Page
INDUSTRY NEWS
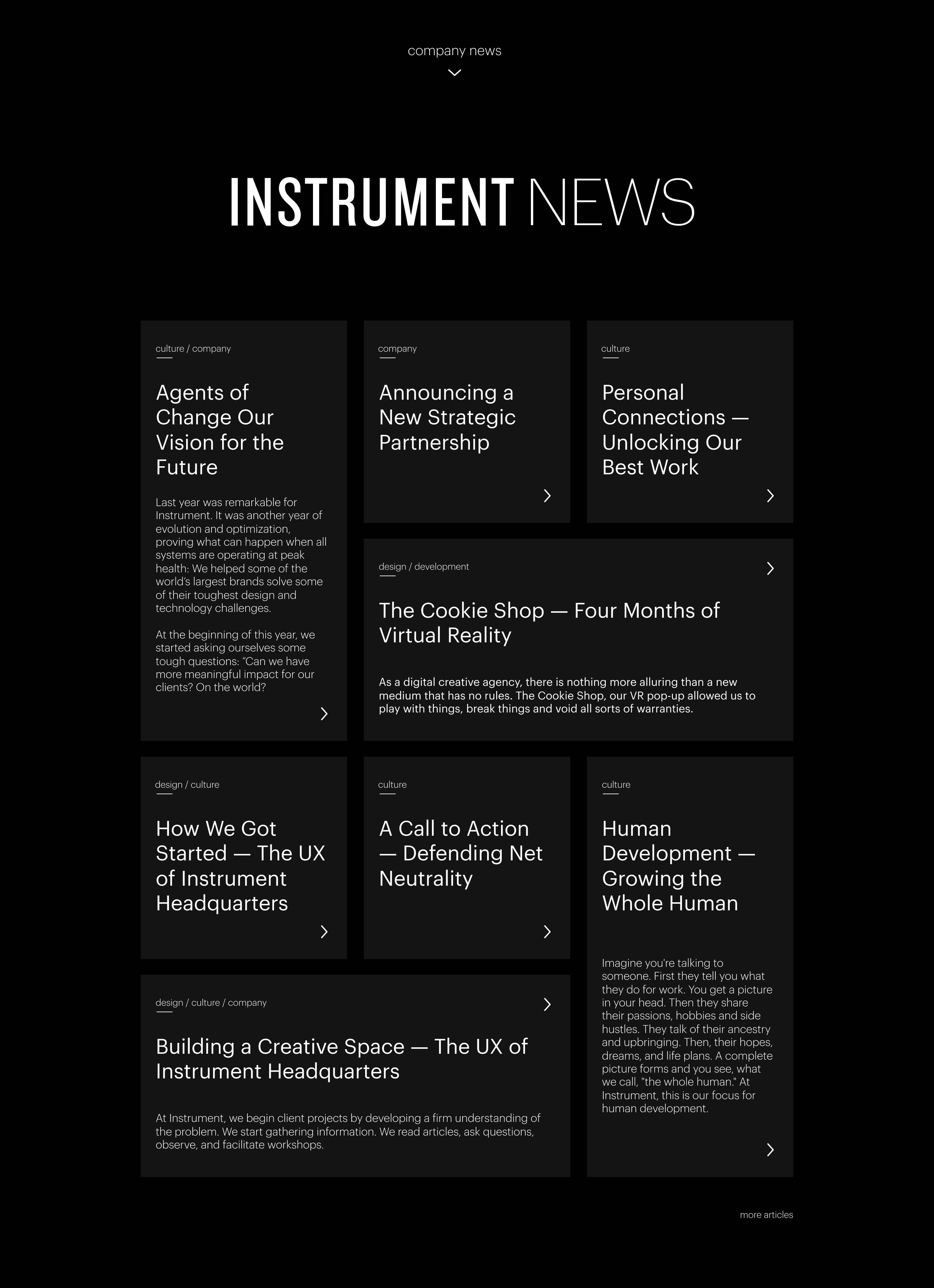
Right from the login screen, the user is able to see relevant news articles relating to Instrument itself, news relating to the design industry in general, and other professional development articles.

Instrument News
Dashboard

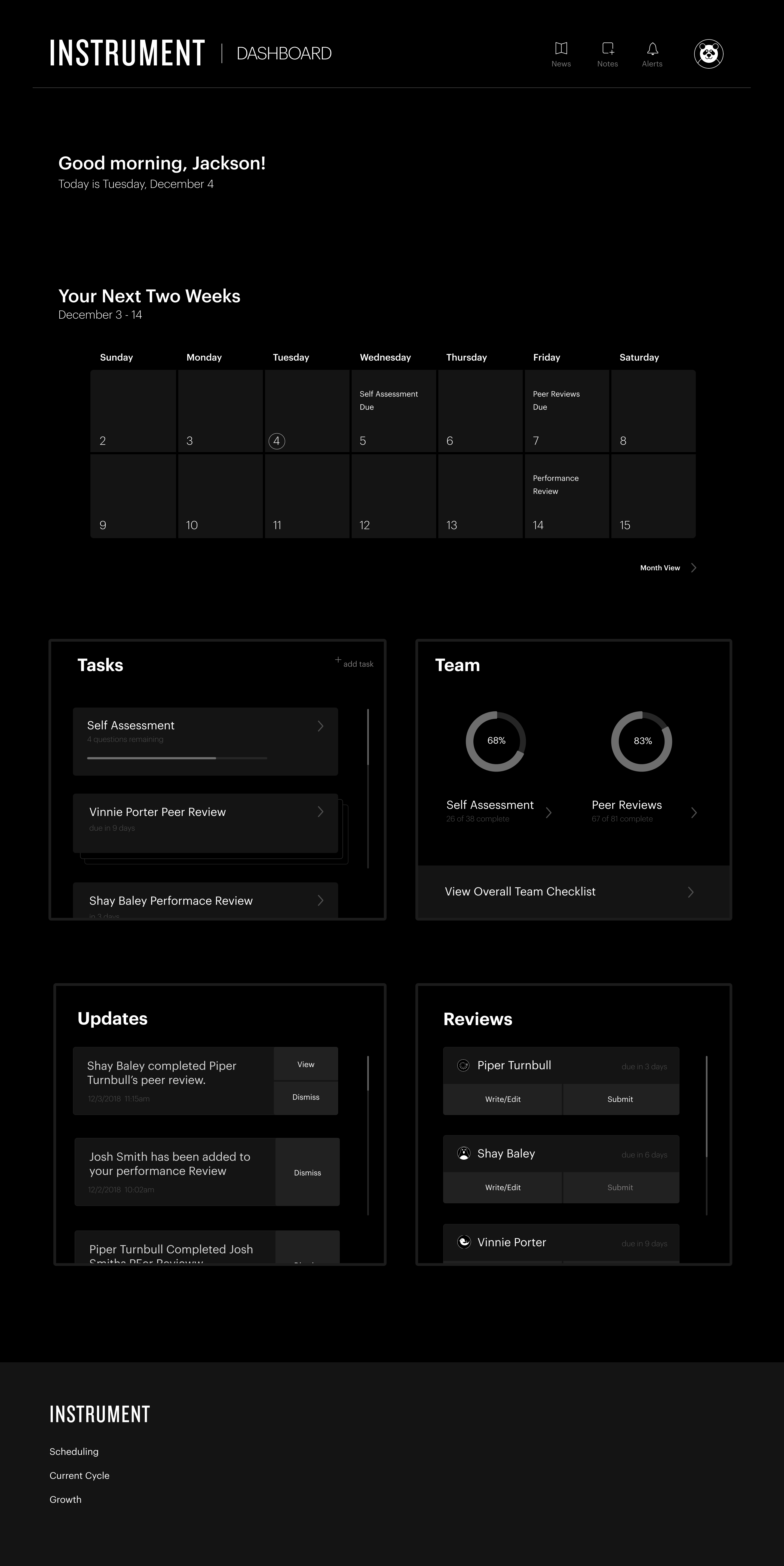
Dashboard
WELCOME BACK
This is the main screen the user is greeted with once logged in. From here, users can see an overview of how their team is progressing through the current cycle of reviews.
Quick Schedule

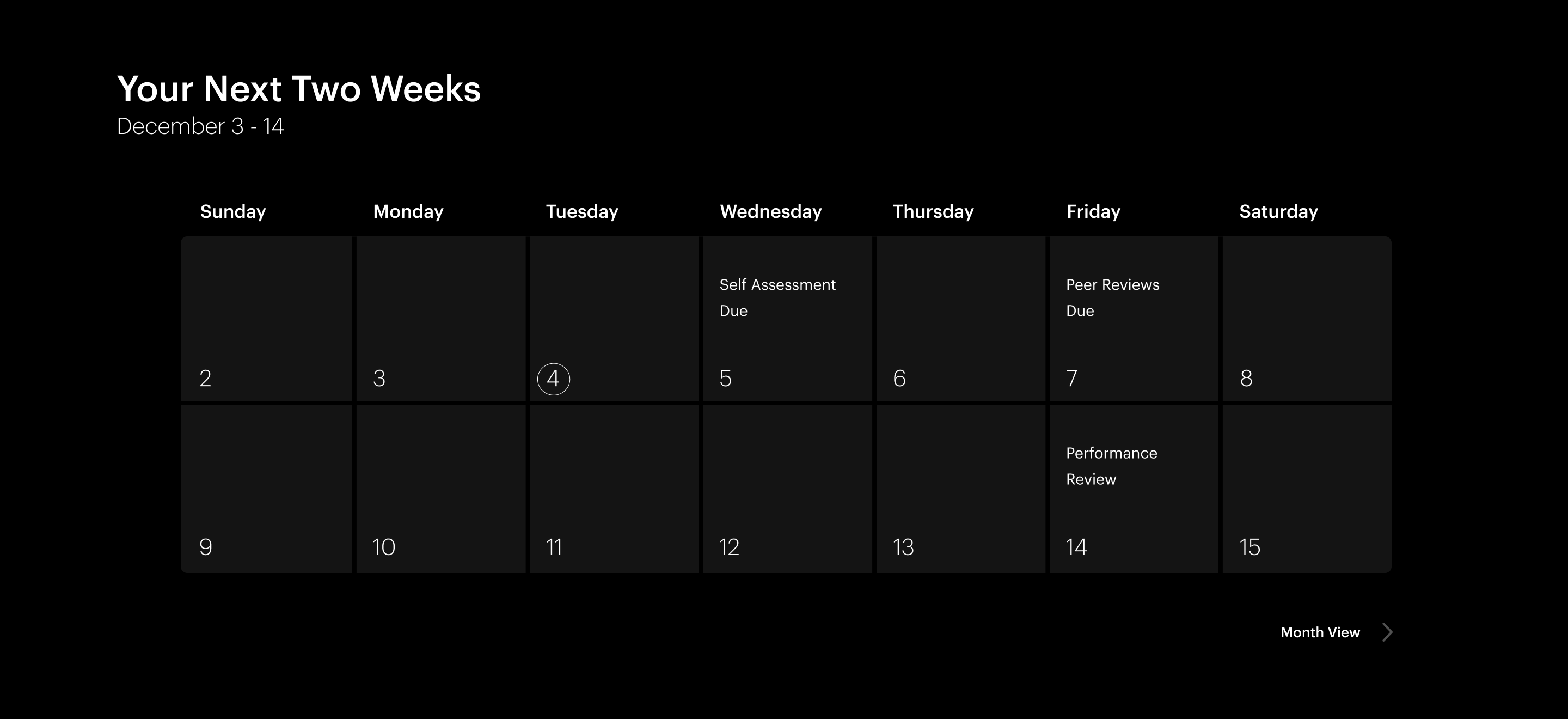
Quick Schedule
AT A GLANCE
Right at the top of the dashboard, the user is greeted with a condensed calendar of the next two weeks with notes of upcoming meetings and deadlines.
Dashboard Modules

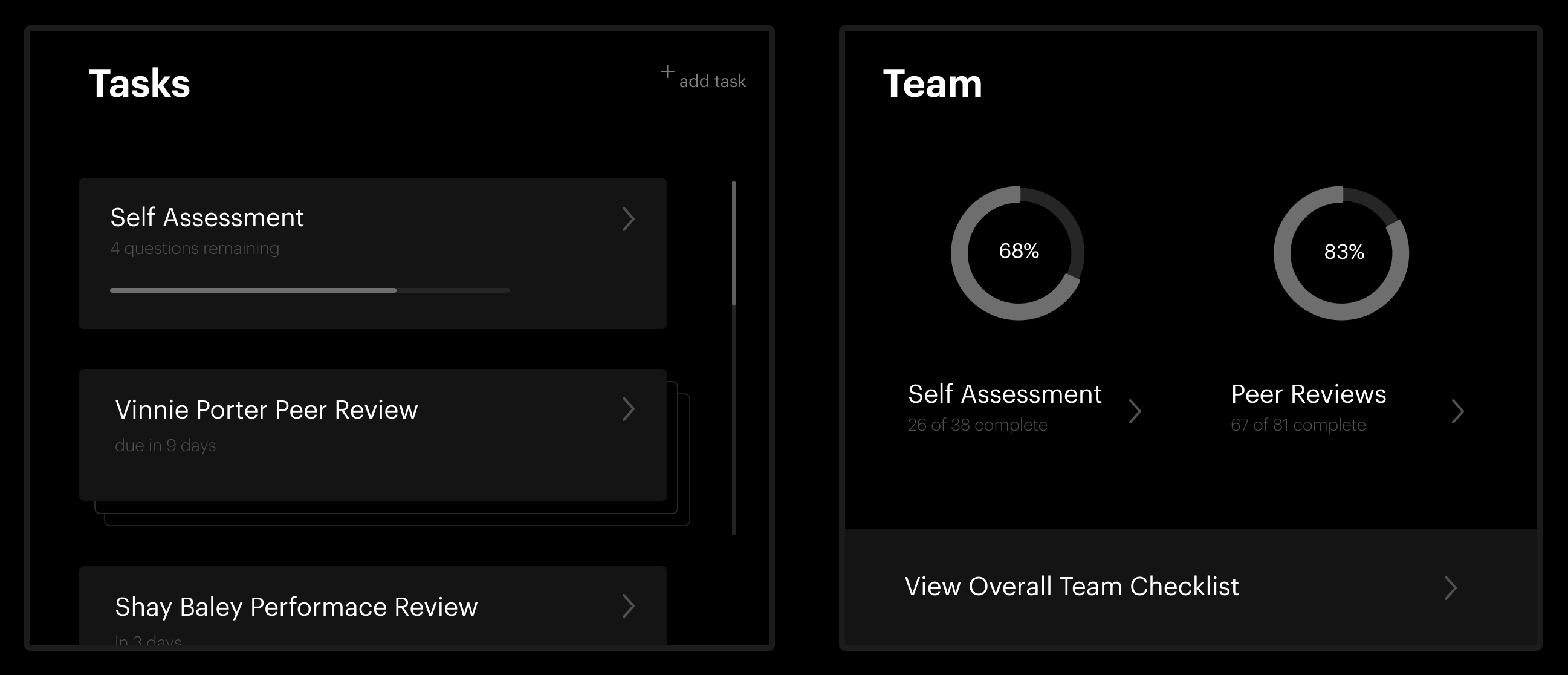
Tasks and Team Modules
ACTION ITEMS
The user is able to see a list view of the tasks they have started working on or have yet to complete.
TEAM PROGRESS
Two pie charts depict what percentage of the team has completed their tasks for the current review cycle.

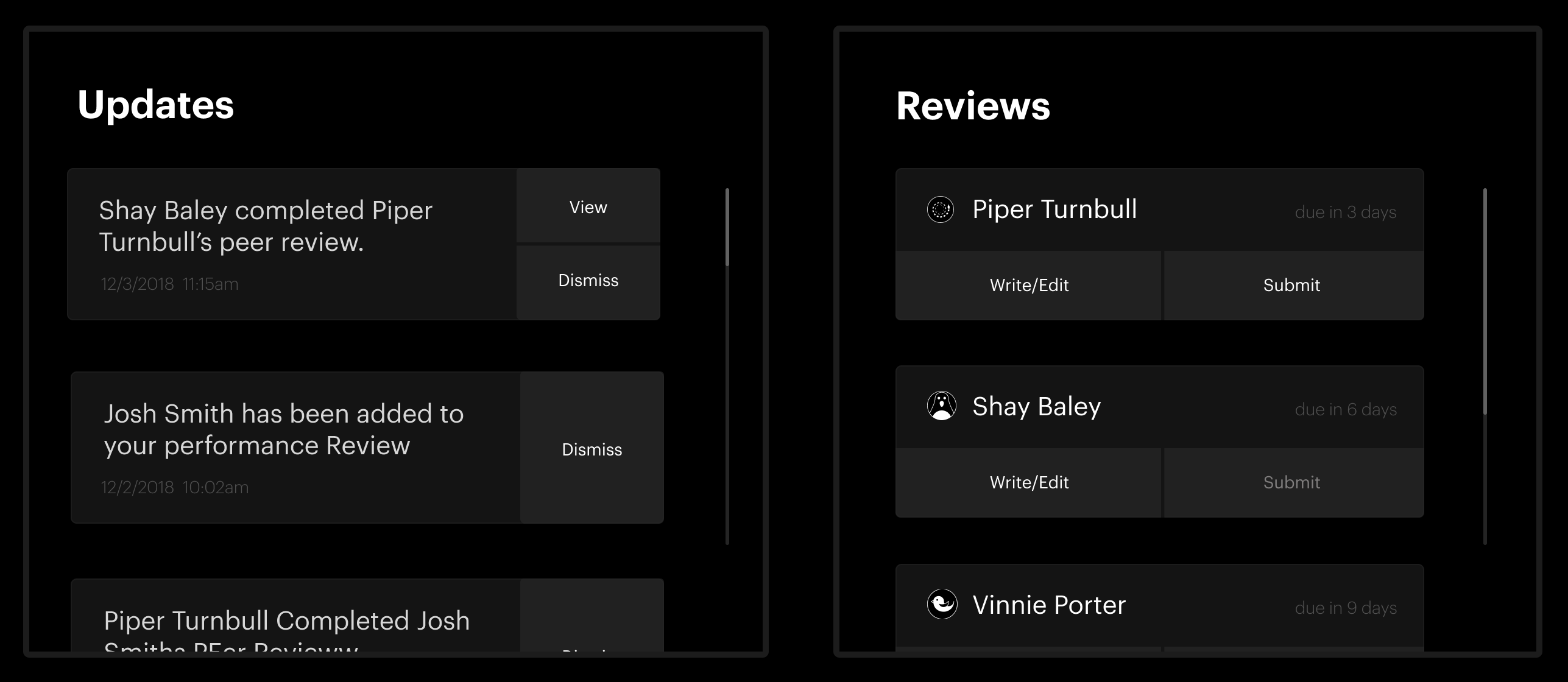
Updates and Reviews Modules
FYI
When a member of the team has completed a task or if new information is available about a particular performance review, an update will be shown here.
WRITE AWAY
A list of peer reviews that have yet to be written are shown here, based on the order in which performance review meetings will be held.
Scheduling Prototype
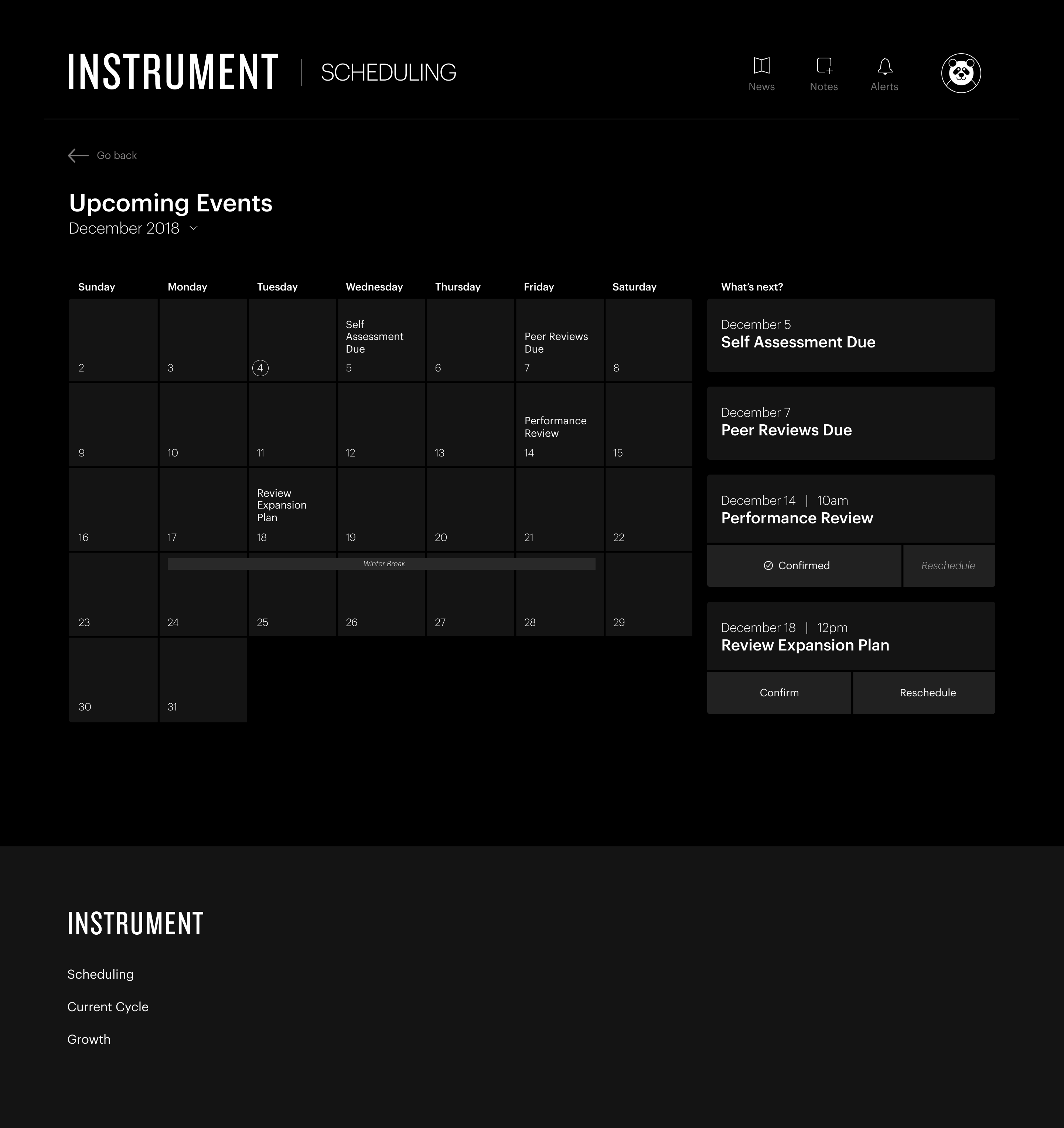
Full Schedule

Scheduling Page
WHAT'S NEXT?
On the scheduling page, an expanded schedule shows the game plan for the whole month and upcoming events are shown in a list view on the righthand side.
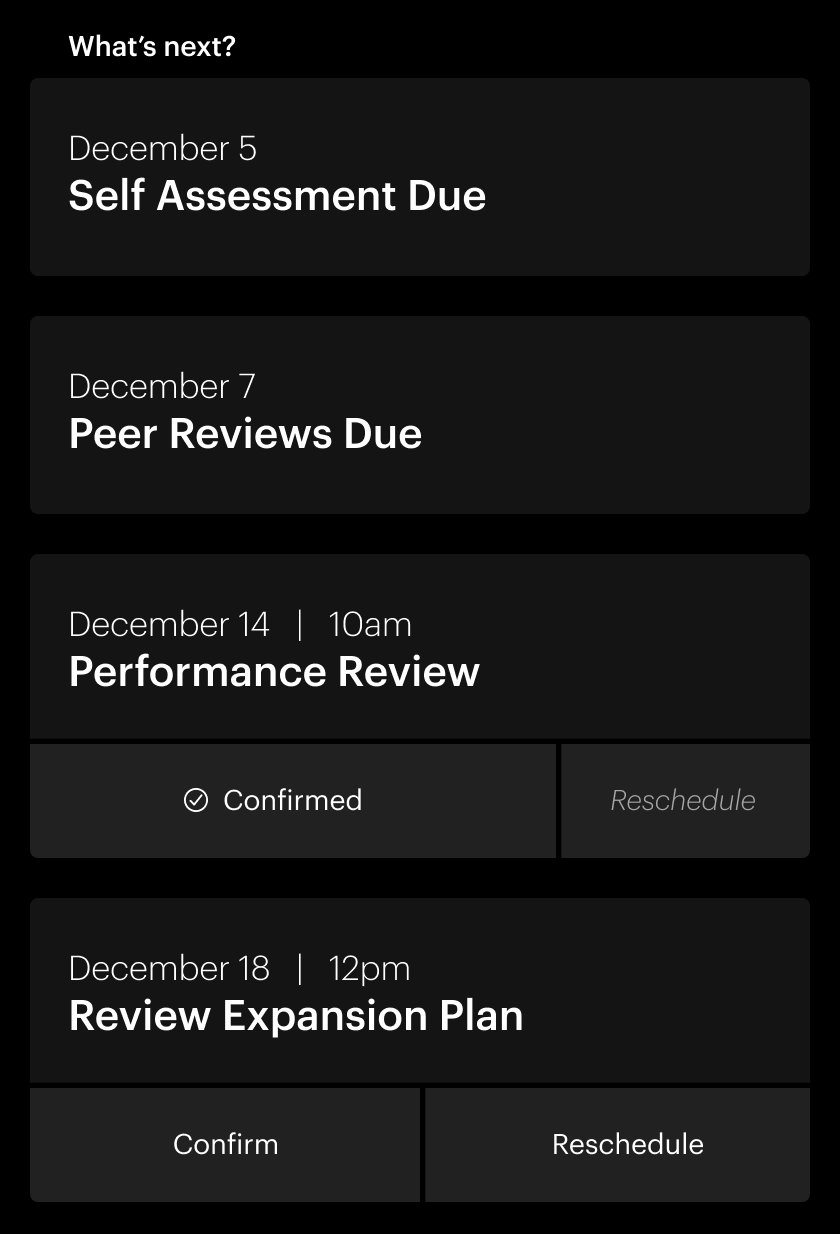
List View

Scheduling List View
BE PREPARED
A list view of upcoming events and due dates is shown so users can prioritize what needs to get done first. From here, users are also able to confirm meeting times with their team leads or request a meeting be rescheduled.
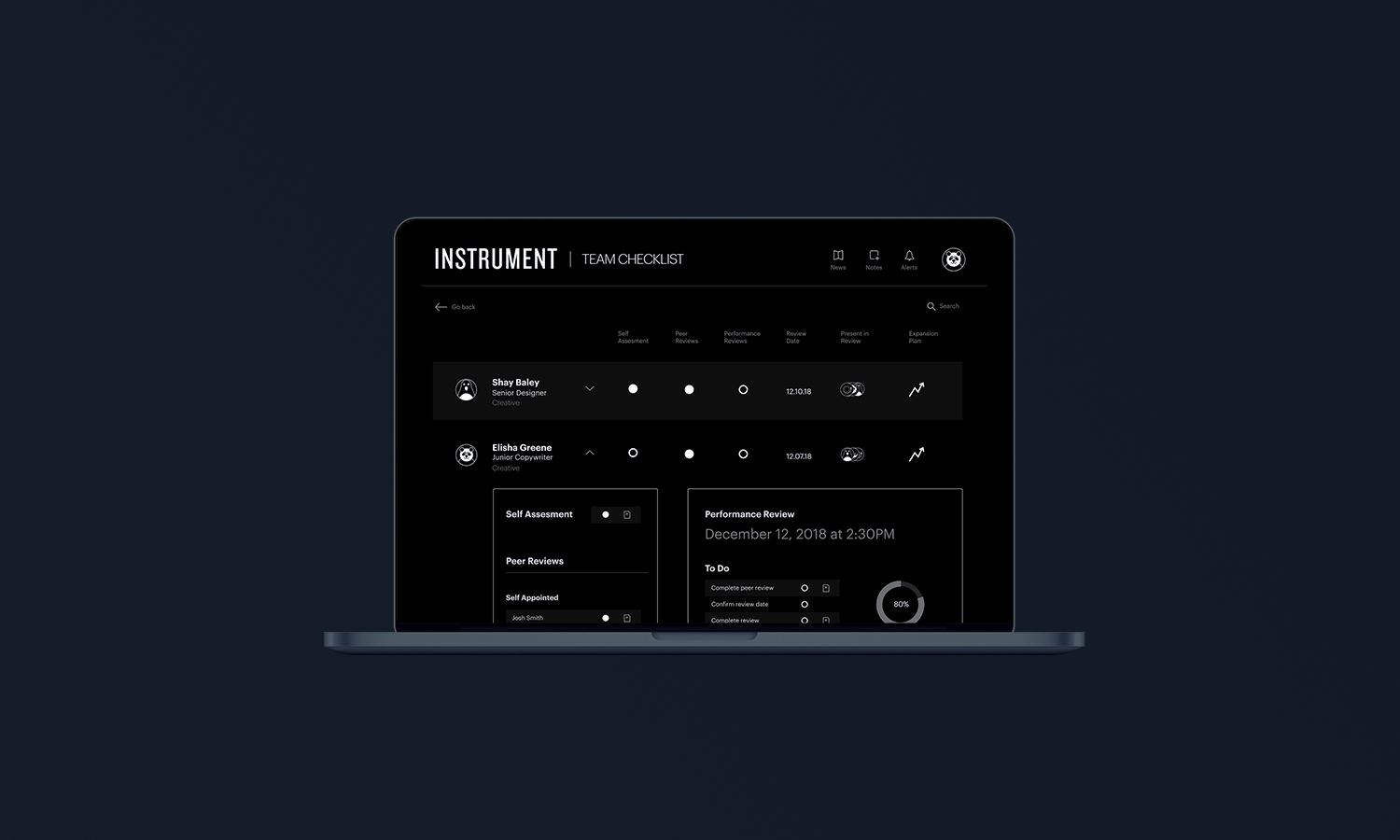
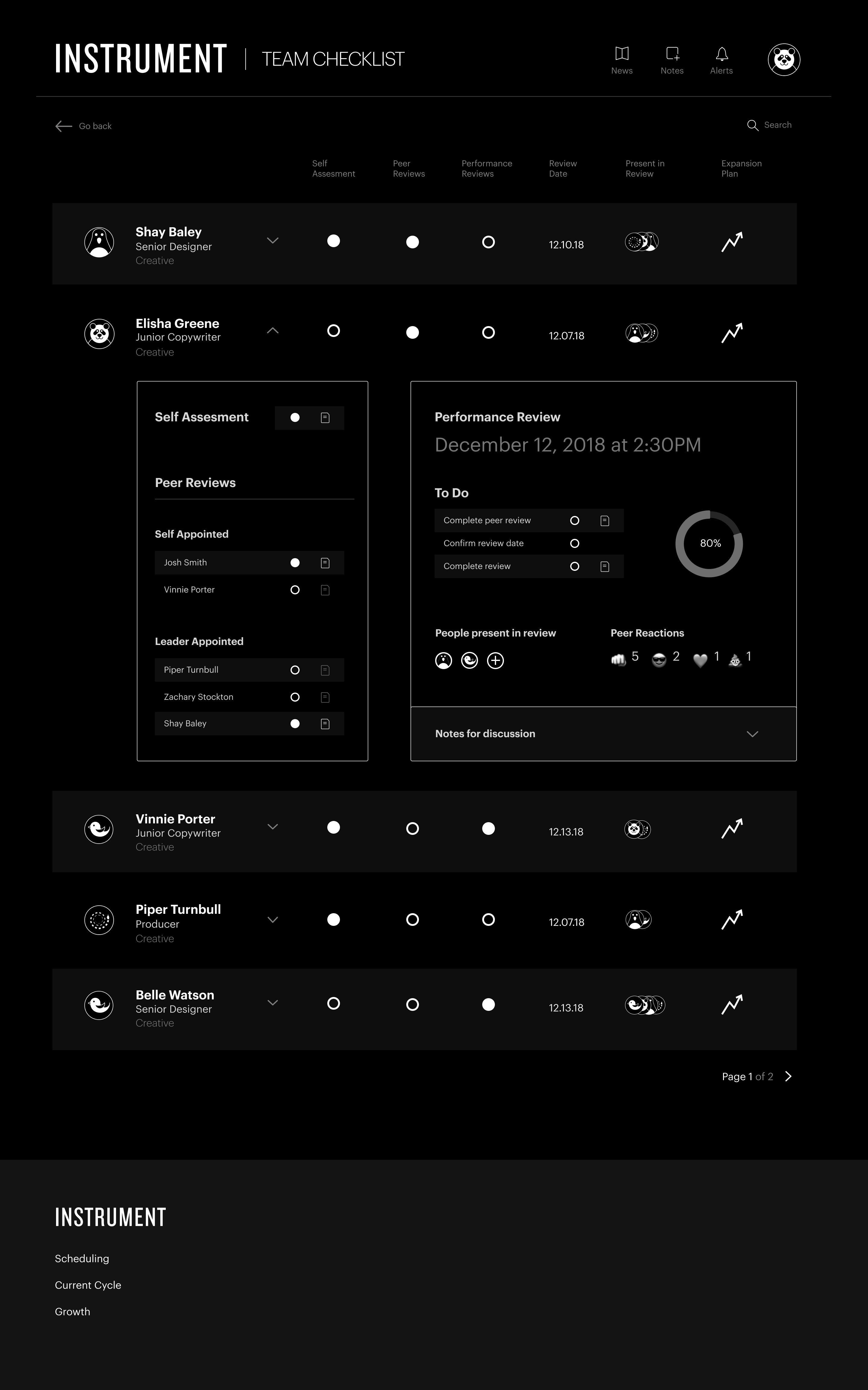
Team Checklist

Team Checklist Page
BIRDS EYE VIEW
From the team checklist page, management is able to get an idea of the progress of their team members and who has yet to complete their tasks.
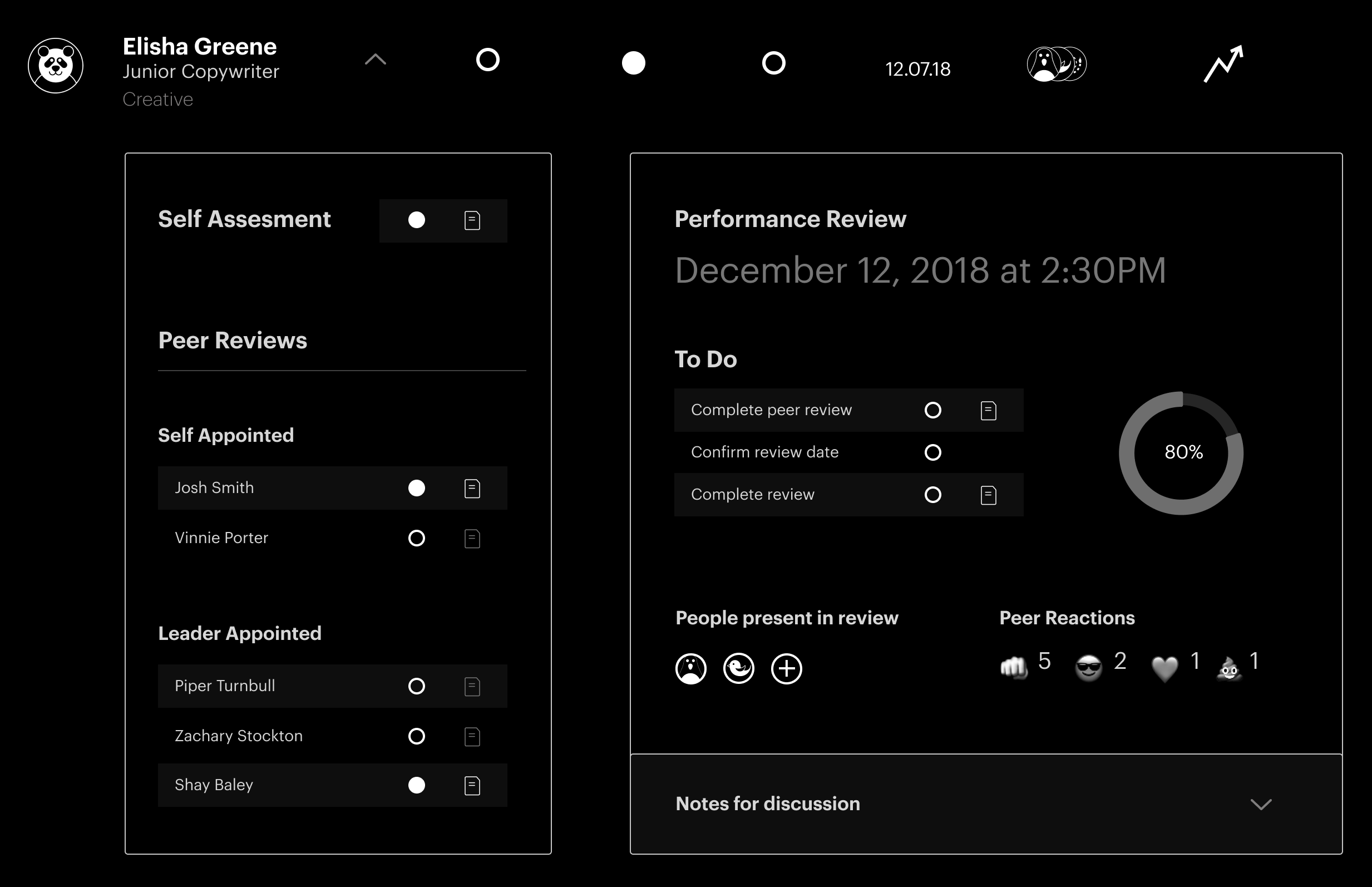
Expanded View

Checklist Expanded View
WRITTEN REVIEWS
The module on the left shows whether or not a particular team member has completed the written aspects of this performance review cycle, which includes an assessment of themselves, assessments of teammates of their choosing, and assessments of teammates that are chosen by their leaders.
IN PERSON MEETINGS
The module on the right shows information about a team members main performance review meeting, such as the date and time of the meeting, things that still need to be accomplished before then, the people that will be present during the meeting, and finally emoji reactions that they have received from their peer reviews.
Team Checklist Prototype
It's not easy keeping track of a team's projects, let alone during internal reviews. The review process seems simple but, in reality, is fairly complicated. This app simplifies the role of a leader during the performance review process by managing all aspects of internal reviews within one place, thus making planning more efficient.